Tabel merupakan sesuatu yang sangat penting dalam pemrograman web, khususnya guna mendesain web sehingga menarik dipandang mata. Kali ini saya mau membagi ilmu tentang bagaimana menggunakan tabel untuk desain web atau blog Anda.
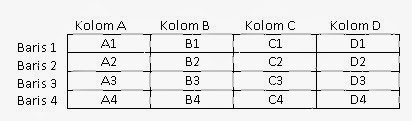
Tabel terdiri atas kolom dan baris, Seperti pada gambar diatas kolom itu ditunjukkan secara horizontal (A,B,C,D) sedangkan baris secara vertikal (1,2,3,4). Untuk titik pertemuan kolom dan baris disebut sel (A1,B1,C2,D4, dan seterusnya).
Dalam HTML , tabel direpresentasikan dengan elemen table.
Contoh :
<table>Keterangan :
<caption>
<p>table 1. List of HTML elements</p>
</caption>
<thead>
<tr>
<th>Number</th>
<th>element</th>
</tr>
</thead>
<tbody>
<tr>
<td>4.1.1</td>
<td>html</td>
</tr>
<tr>
<td>4.2.1</td>
<td>head</td>
</tr>
</tbody>
</table>
table = Mengawali tabel
caption = Menentukan judul tabel
thead = menyatakan bagian judul
tbody = Menentukan bagian isi tabel
tr = Menentukan sebuah baris
th = Menentukan sebuah sel pada judul kolom
td = Menentukan sebuah sel pada bagian isi.
Silahkan teman teman coba skrip html diatas, dan pelajari tiap tiap maksudnya ya... selamat belajar.